
-----------------------------
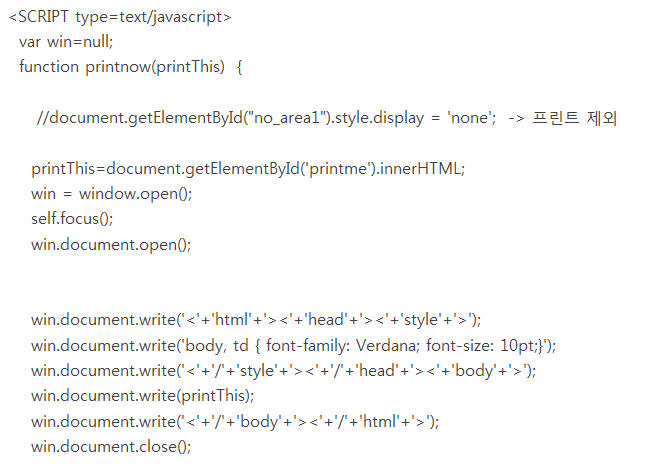
이하 소스
type=text/javascript>
var win=null;
function printnow(printThis) {
//document.getElementById("no_area1").style.display = 'none'; -> 프린트 제외
printThis=document.getElementById('printme').innerHTML;
win = window.open();
self.focus();
win.document.open();
win.document.write('<'+'html'+'><'+'head'+'><'+'style'+'>');
win.document.write('body, td { font-family: Verdana; font-size: 10pt;}');
win.document.write('<'+'/'+'style'+'><'+'/'+'head'+'><'+'body'+'>');
win.document.write(printThis);
win.document.write('<'+'/'+'body'+'><'+'/'+'html'+'>');
win.document.close();
win.print();
win.close();
}
프린트
다운로드
div.jpg (54.2KB)
div_print.jpg (53.7KB)

