간편 로그인 디자인 어떻게 할까? _ UX 디자인과 개발

로그인 대세는 간편 로그인
대부분의 서비스는 로그인이 필요합니다. 과거엔 해당 서비스 자체에 가입 후 로그인해야 했지만 지금은 간편하게 기존 SNS나 타 서비스 계정을 연동해 로그인하는 방법으로 바뀌고 있죠. 이젠 없으면 어색한 간편 로그인, 하지만 서비스별 간편 로그인 UI도 제각기 다릅니다. 그럼 간편 로그인 디자인은 어떻게 해야 할까요?

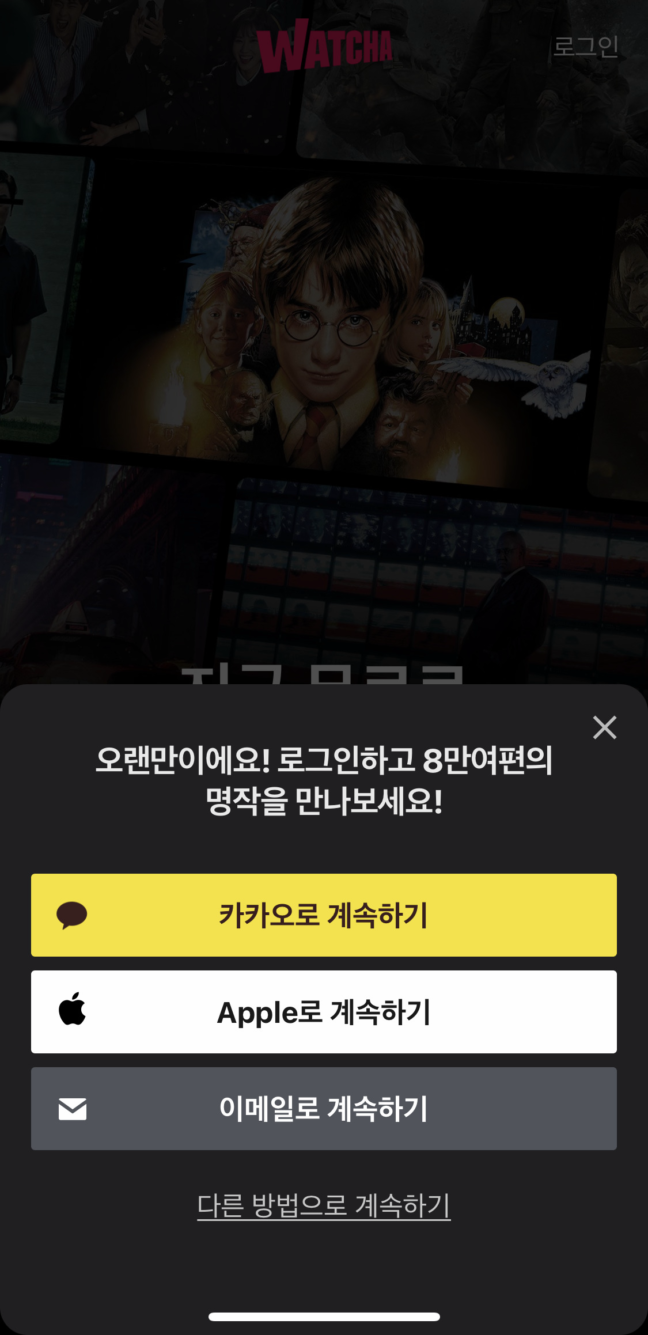
왓챠 
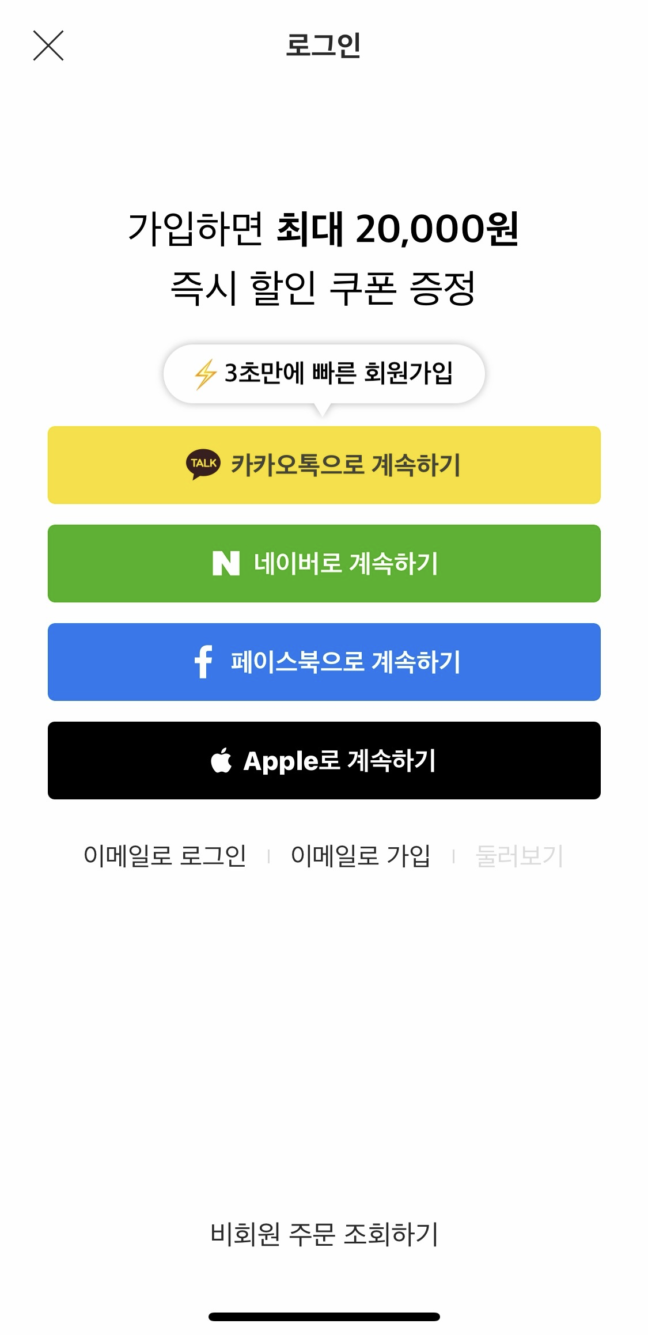
티빙 
오늘의 집
1. 카카오

기본적으로 카카오에서 제공하는 UI가 있습니다. 하지만, 무조건 기본 UI를 사용하진 않습니다. 서비스에 맞게 수정하기도 하는데, 이럴 경우 카카오가 싫어할까요? 카카오 로그인 활용 가이드를 살펴보면 ‘서비스 UI·UX에 맞춰 카카오 로그인 버튼의 수정이 필요할 경우, 버튼을 유동적으로 재구성할 수 있으며, 카카오 고유 이미지를 해치지 않는 범위 내에서 아래 버튼 디자인 규정을 따라 제작합니다’라고 명시돼 있습니다. 즉, 카카오도 서비스에 맞게 수정해도 상관없다고 말합니다. 다만 카카오 고유 이미지를 해치지 않는 범위 내라고 제한하고 있죠. 제한 사항으로는 카카오 고유 색상·레이블·심볼·컨테이너·로그인 버튼 크기 변경에 따른 정렬 기준 등이 있습니다.
1) 색상
(1) 컨테이너(바탕색): #FEE500
(2) 심볼: #000000
(3) 레이블: #000000(85%)
* 가이드에 벗어난 컬러를 적용하거나, 버튼 컬러 미적용으로 인해 타사 로그인 버튼이 강조돼서는 안 됩니다.

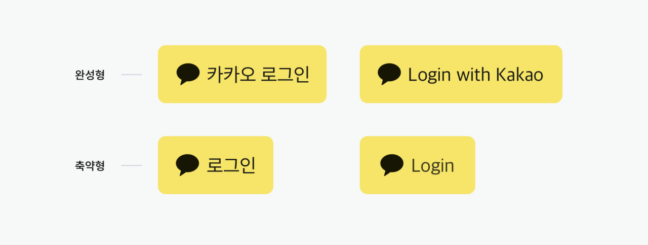
2) 레이블
(1) 축약형: 로그인 / Login
(2) 완성형: 카카오 로그인 / Login with Kakao
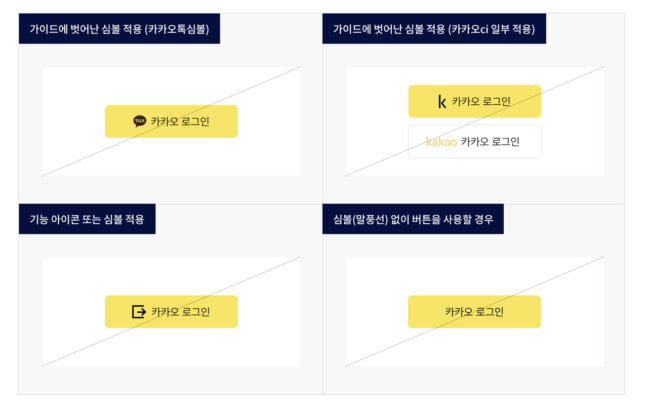
3) 심볼
(1) 기본 사용 심볼: 말풍선 모양
(2) 적용 금지: 카카오 CI를 심볼로 표기, 심볼 없이 ‘카카오 로그인’만으로 구성
(3) 기능 아이콘으로 심볼 아이콘(로그인·로그아웃 아이콘 등 다른 기능 아이콘) 대체 불가
* 예제처럼 기본 심볼은 형태·비율·색상이 달라지면 안되고, 카카오 CI와 카카오톡 심볼은 다르니 주의하세요.

4) 컨테이너
기본 모서리 굴곡: 12px

5) 크기 변경
(1) 컨테이너 가로 길이 변경 시
가. 심볼과 레이블은 유지, 컨테이너 확장구간을 좌, 우 방향 동일 확장
* 심볼은 좌측 정렬 혹은 레이블과 함께 가운데 정렬이 가능합니다.
나. 변경 금지: 레이블 자간 및 크기
(2) 버튼 크기 전체적으로 확대해야 할 경우
가. 비율 유지해 확대
나. 레이블 세로 길이: 컨테이너 세로 길이의 1/3 초과 금지
(3) 표준 디자인보다 더 작은 버튼을 사용해야 할 경우
=> 축약형 ‘로그인’ 버튼 사용

2. 네이버

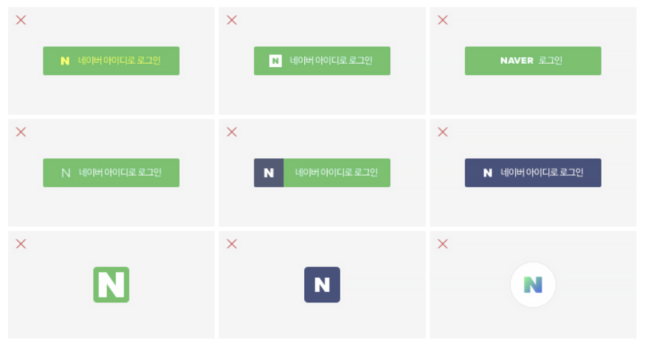
네이버가 기본적으로 제공하는 디자인에는 완성형, 축약형 및 아이콘형의 로그인과 로그아웃이 있습니다. 더불어, 기본 디자인의 한글과 영문형 ai 파일을 제공하기 때문에 기본 디자인을 사용할 경우 직접 가이드에 따라 제작하지 않고 다운받아 사용할 수 있습니다. 다크 모드에 호환되는 디자인 가이드 예제도 제공해 모드 전환 시 어떻게 적용할지 알려줍니다. 가이드라인으로는 네이버 고유 색상·레이블·심볼·금지 규정 등이 있습니다.
1) 색상

(1) NAVER GREEN:
HEX #03C75A / GRB 3/199/90 / CMYK 72/0/88/0 / PANTONE 7479U
(2) 기존 가이드에서는 흰색 컬러값을 알 수 있었지만, 새롭게 바뀐 가이드에서는 네이버 그린의 지정값만 알려주고 있습니다.
* 권장 흰색 유형(AI 파일에서 추출) #FFFFFF
* 다크 모드에서의 텍스트 컬러(AI 파일에서 추출): #A5A5A7
2) 레이블(메시지) + 버튼 디자인

(1) 메시지: 네이버 아이디로 로그인 목적에 부합한다면 한글, 영문 상관없이 변경 가능
(2) 버튼 디자인: 네이버 고유 이미지를 해치지 않는 범위 내에서 유연하게 디자인 변경 가능
3) 금지

3. 구글 로그인

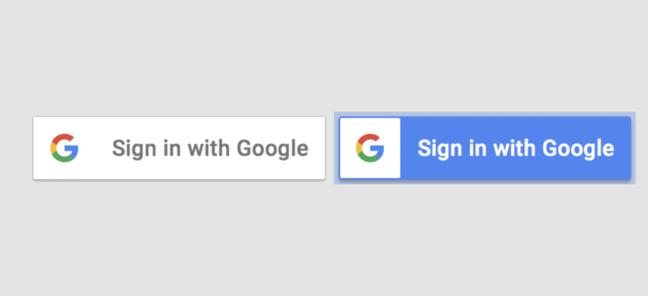
구글 사이트에서 로그인 브랜드 가이드라인을 다운받을 수 있고, Sketch, SVG, EPS 파일이 포함돼 있어 텍스트 번역이 가능합니다. 앞서 카카오와 네이버와 다르게 사용 글꼴을 제한하고 있기 때문에 추가로 Roboto 글꼴이 필요합니다. 추가적인 범위를 요청하는 경우, 단계적 승인(Android, iOS, 웹)을 사용해 사용자가 API 액세스에 필요한 기능과 상호작용을 시작할 때만 승인 요청 메시지를 표시해야 합니다. 가이드라인으로는 구글 고유 색상·레이블·로고·여백 및 크기·금지 규정 등이 있습니다.
1) 색상
(1) 밝은 버튼 색상: #FFFFFF(흰색)
(2) 눌리지 않은 어두운 색(파란색) 버튼 색상: #4285F4
(3) 기타 컨테이너 색상: #FEE500
* 기타 색상을 사용할 경우, 흰색 타일에 표준 색상의 Google ‘G’ 로고를 포함해야 합니다.
2) 레이블
(1) 완성형: Google 계정으로 로그인, Google 계정으로 가입
(2) 참고: 앱에서 Google 계정에 가입하거나 등록하는 것이 아니라, Google 사용자 인증 정보를 사용해 앱에 로그인하거나 가입하게 된다는 점을 사용자가 명확하게 알 수 있어야 함
(3) ‘Google’만 넣기: 어떤 작업인지 명확하게 안내하는 텍스트가 가까이 있는 상황에서만 가능
3) 로고
(1) 기본 사용 심볼: G 모양의 심볼(형태, 비율, 색상 변경 금지)
(2) 필수 배경: 흰색 배경

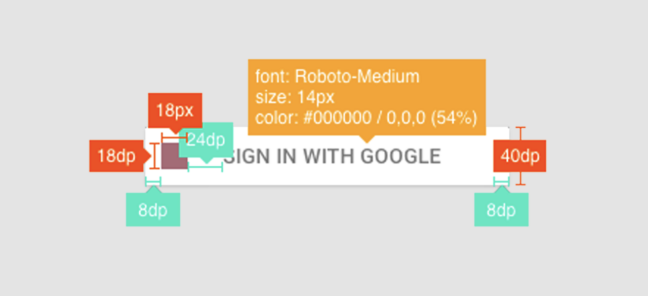
4) 여백 및 크기
(1) 로고 사이즈: 18px
(2) 로고 여백: 왼쪽 8dp, 오른쪽(텍스트 여백) 24dp
(3) 세로: 40dp
(4) 폰트: Roboto 글꼴
(5) 텍스트 사이즈: 14px
(6) 텍스트 여백: 좌우, 각 8dp

5) 잘못된 버튼 디자인 예시

(1) 아이콘 단독 사용 금지: 버튼 경계선 및 사용자 작업을 나타내는 텍스트가 없을 경우
(2) 로고 컬러 임의 변경
(3) 배경 컬러 임의 변경 및 로고 배경(흰색) 미사용
(4) 공식 로고 미사용
4. 페이스북 로그인

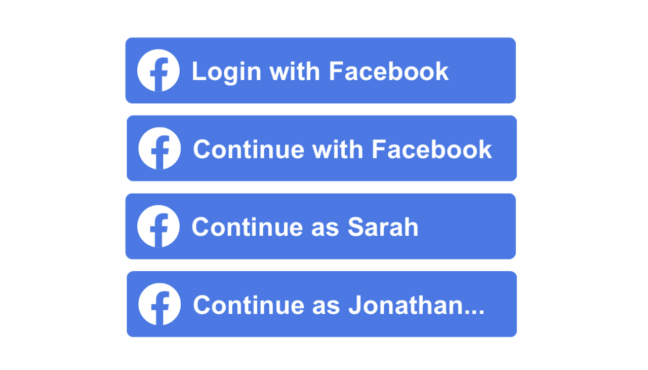
페이스북은 플러그인 구성 도구를 지원해 텍스트 선택과 세 가지 버튼 레이아웃 모양을 바로 볼 수 있도록 제공합니다. 가이드라인으로는 페이스북 고유 색상·텍스트 및 로고·크기·금지 규정 등이 있습니다.
1) 색상
(1) CMYK 코팅: 83 / 52 / 00 / 00
(2) CMYK 비코팅: 77 / 36 / 00 / 00
(3) PMS: 2727C
(4) PMS: 2382U
(5) HEX: #1877F2
(6) RGB: 24 / 119 / 242

2) 텍스트 및 로고
(1) 텍스트: Facebook으로 계속하기, Facebook으로 로그인 등 앱에 가장 잘 어울리는 글꼴, 글꼴 굵기 및 커닝 조절(선택)
(2) 로고: 공식 로고(파일 다운 가능)

3) 크기
(1) 버튼 종류: 소형, 중형, 대형
(2) 높이: 소형(20px), 중형(28px), 대형(40px)
(3) 너비: 소형(200px), 중형(200~320px), 대형(240~400px)

4) 금지
(1) 로고 수정: 컬러, 크기, 디자인, 기타 맞춤 변경을 위한 수정
* 기술적 제한으로 정확한 색 사용이 어려울 경우 흑백 사용을 권장합니다.
(2) ‘f’ 로고만 단독 사용: 적절한 행동 유도(Facebook으로 계속하기, Facebook으로 로그인 등) 없이 로고 단독 사용
(3) 행동 유도 카피 문구(예: Facebook으로 계속하기)가 로그인 버튼 밖 이탈
5. 애플 로그인

iOS 서비스라면 필수가 된 애플 로그인. 가이드 페이지에서는 모바일 환경뿐만 아니라 웹, 워치 환경도 함께 서술해주고 있습니다. 가이드라인으로는 애플 컨테이너 색상·사이즈 및 굴곡·로고·폰트 및 텍스트·금지 및 제한 규정 등이 있습니다. 이 글에서는 모바일 위주로 요약했으니, 웹과 워치에 대한 자세한 설명은 가이드라인을 참고해주세요.
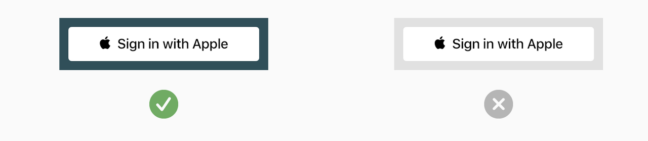
1) 컨테이너(배경) 색상
(1) 흰색: White(#FFFFFF)
로그인 버튼이 위치한 배경과 대비가 확실할 경우 사용
* 흰색, 회색 기본 배경에서는 단독 흰색 사용이 어려우니 (2)번 방법을 활용해주세요.
(2) 흰색 또는 밝은 색 배경: White with Outline
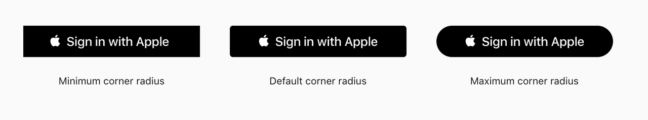
(3) 검은색: Black(#000000)
로그인 버튼이 위치한 배경과 대비가 확실할 경우 사용
* 검은 색, 어두운 배경에서는 사용하지 말아주세요.



2) 최소 버튼 사이즈 및 굴곡
(1) 최소 가로 사이즈: 140pt(140px @1x, 280px, @2x)
(2) 최소 세로 사이즈: 30pt(30px @1x, 60px, @2x)
(3) 최소 마진: 버튼 높이의 1/10

3) 로고
공식 소스 사용

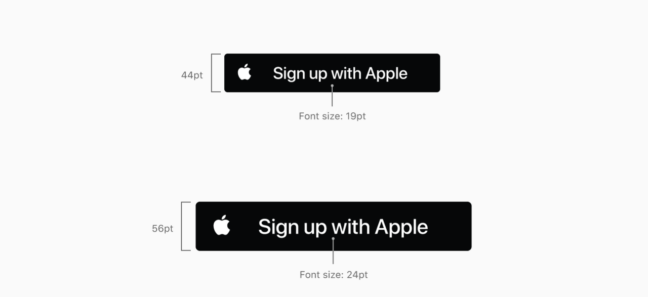
4) 폰트 및 텍스트
(1) 사용 폰트: 시스템 글꼴
(2) 텍스트의 크기: 버튼 높이의 43%
(3) 버튼 높이: 텍스트 글꼴 크기의 233%(가까운 정수로 반올림)

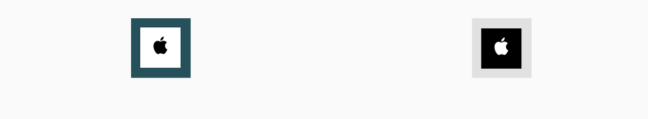
5) 금지 및 제한
(1) 로고 수정 금지: ‘검은색 배경 – 흰색 로고’, ‘흰색 배경 – 검은색 로고’만 사용 가능
(2) 44pt PNG 파일 사용: iOS 기본 버튼 높이인 44pt에서만 사용
가이드와 미묘하게 다른 로그인 화면?!
종종 가이드에 없거나, 금지한 항목을 무시하고 디자인된 화면을 만나볼 수 있습니다. 말 그대로 가이드는 ‘가이드’기 때문에 지키지 않으면 배포가 불가능 한 것은 아닙니다. 금지 사항이 체크되면 자동으로 개발되지 않는 첨단 시스템은 아니기 때문에, 개발과 앱 등록은 가능하지만 이후 제재가 들어올 수 있다고 합니다.
특정 간편 로그인 브랜드 규정이 엄격하다는 이야기도 있지만, 규정에 나오지 않거나 큰 차이 없다면 커스텀해 사용해도 무리 없다는 현직 개발자의 경험담도 있습니다. 그래도 추후 문제 되지 않으려면 최대한 가이드를 인지하고, 금지 사항을 피해 디자인하는 게 좋을 것 같습니다.
서비스 별 자세한 가이드라인은 아래 URL에서 확인하세요:)
.ugb-aff5791 hr.ugb-divider__hr{background-color:#000000 !important;width:100% !important;margin-left:auto !important;margin-right:auto !important}.ugb-076ab37 hr.ugb-divider__hr{background-color:#000000 !important;width:100% !important;margin-left:auto !important;margin-right:auto !important}The post 간편 로그인 디자인 어떻게 할까? _ UX 디자인과 개발 appeared first on DIGITAL iNSIGHT 디지털 인사이트.

