아침 일찍 오페라 10 베타 1 소식을 올렸는데 조금 있다가 바로 공식 릴리즈가 되었네요.. ^_^
http://www.opera.com/browser/next/
오페라 터보, 비주얼 탭, 스피드 다이얼 편집에 관한 내용은 먼저 포스팅에서 소개했으니 제외하고.. 이밖에 릴리즈 노트에 나온 추가 변경사항입니다. 기존 안정 버전인 9.6이후 달라진 기능들이라 이미 10.0 알파를 쓰고 계셨다면 대부분 익숙하실 듯.. :)
자동 업데이트 (Auto Update)
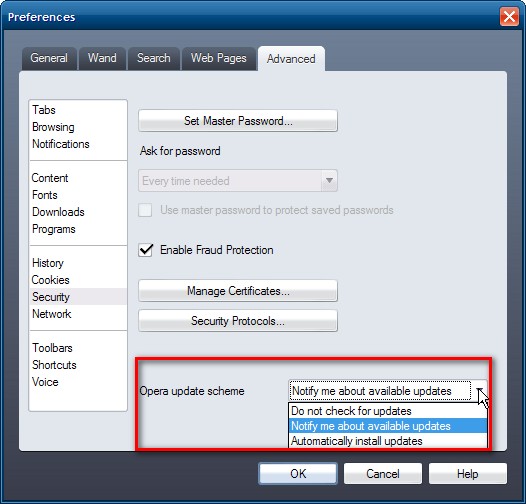
파이어폭스나 크롬처럼 자동 업데이트 기능이 추가됐네요. 기본적으로는 업데이트 소식만 알려주지만 opera:config에서 “Download All Snapshots”를 활성화하면 자동으로 스냅샷 빌드를 다운로드 합니다. 또 Tools > Preferences > Advanced > Security에서 업데이트 알림과 자동 설치 여부를 조정할 수 있습니다.

자동화된 오류 보고
오페라 팀에 충돌 상황을 쉽게 보고할 수 있는 오류 보고 툴이 내장됐습니다.

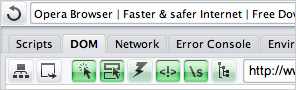
향상된 Dragonfly
개발용 디버깅 툴인 Dragonfly에 HTTP header inspection, DOM editing, 현재 탭 자동 선택 기능이 추가됐습니다. (참조)

스펠링 체크
폼, 메일, 노트, 채팅 등 텍스트를 입력하는 모든 영역에서 철자 오류가 있을 시 빨간 점선 라인으로 표시됩니다. (한 줄짜리 텍스트 필드에서만 철자 검사를 자동으로 실행하지 않네요.)
철자 검사는 텍스트 필드에서 오른쪽 클릭 문맥메뉴로 활성화/비활성화가 가능하고 스펠링 추천, 사전 추가와 변경을 지원합니다. Hunspell 기반이니 한국어 사전도 조만간 기대해 볼 수 있겠네요.

검색창 크기 조절
제목 그대로 검색창 크기 조절을 자유롭게~~

웹서비스와 결합
메시지 작성이나 메일 링크를 yandex, fast mail 등의 웹메일 서비스와 연동할 수 있고 RSS 구독도 다양한 온라인 피드 리더에서 구독할 수 있습니다. 국내 서비스가 좀 지원되면 좋겠는데요.. ^^;

오페라 메일 : 리치 텍스트 메시지 작성 (HTML 지원)
오페라 메일에서 이제 이미지, 텍스트 스타일, HTML 등을 포함한 리치 텍스트 메시지를 작성할 수 있습니다. (포워딩과 리디렉팅 지원)
리치 텍스트는 메일 계정 설정의 Outgoing 탭에서 “Prefer HTML formatting”을 체크하면 기본적으로 활성화 됩니다. 또 메시지 작성창에서 Use HTML Formatting을 선택해 메시지 별 활성화도 가능합니다. 단축키 Ctrl-B, Ctrl-I, and Ctrl-U로 볼드, 이탤릭, 언더라인 효과를 줄 수 있으며 아쉽게도 아직 리치 텍스트 서명은 지원을 안하네요.


오페라 메일 : X일 이후 메시지 삭제 (POP만 지원)
특정 기간이 경과한 후에 자동으로 POP 서버의 메시지를 삭제되게끔 설정할 수 있습니다. 메일 계정 설정의 Incoming 탭에서 "Remove from server after #days"를 체크해주면 됩니다. 읽은 메시지만 삭제하거나 완전히 다운로드 된 메시지만 삭제할 수도 있네요. (Low-bandwidth 모드에서는 메시지를 완전히 다운로드 하기 전에 메시지가 삭제 될 우려가 있으므로 후자 옵션의 선택 시 주의가 요망되네요.)

Presto 렌더링 엔진 업데이트 & 웹 표준 지원
프레스토 렌더링 엔진이 안정성과 보안을 강화한 2.2 버전으로 업데이트 됐습니다. 리소스를 많이 쓰는 지메일, 페이스북 등의 사이트에서 40%의 속도 향상이 있다고 합니다. 유저 에이전트는 pera/9.80 (Windows NT 5.1; U; en) Presto/2.2.15 Version/10.00으로 표시되네요. 또 Acid3 스코어 100/100, HTML 5와 웹 폰트 지원, SVG와 RGBA/HSLA 칼라 향상 등 웹 표준 지원이 강화됐습니다. (참조)

기타 기술적인 변경 사항은 원문 그대로.. –_-;
Opera skin elements (New)
New skin elements have been applied to the Opera 10 Beta 1 user interface, and will continue to be added as Opera 10 progresses to its final release; see this Opera reference. Some of these are:
* Etch effects and border inner highlights have been applied giving extra crispness to edges.
* Text Shadow has a new parameter. This was added to reproduce the etched text effect that is standard on OS X® and many Windows® applications.
* Horizontal and vertical splitters can now be skinned.
Opera "pretty-printing" of unstyled XML (New)
Opera incorporates "pretty-print XML", which is now the default styling for unstyled XML and uses the unstyledxml.css style sheet in the Styles sub-directory of the Opera installation directory.
Acid3 test
* Opera 10 Beta scores 100/100, pixel perfect on the Acid3 compliance test; see our Opera reference.
CSS (Cascading Style Sheets)
* Support for the CSS3 color:transparent value has been improved.
* Full RGBA and HSLA opacity support is now included for an easier way to make Web page features transparent. This is accomplished by the addition of a fourth argument to HSL and RGB, namely alpha transparency and results in RGBA and HSLA values. See this Opera reference.
* Support has been added for the CSS Selectors API. This feature makes the selection of DOM elements a lot simpler. It includes partial support for namespace resolver features which allow you to work with mixed namespace documents and select elements based on their namespace; see this Opera reference.
* CSS files must now be served with the correct MIME type ("text/css") in Strict mode, or they will be ignored.
HTML 5 support
* HTML 5 algorithms have been implemented for detecting charsets in HTML.
* HTML 5 end-tag and start-tag parsing, whitespace parsing, and DOCTYPE parsing have been added.
* HTML 5 <canvas> elements can now export images to the JPEG format.
* HTML 5 <canvas> transforms are applied when building a path, not when painting it.
SVG (Scalable Vector Graphics)
* FPS (Frames Per Second) support: Opera enables you to manipulate the speed (frames per second) of your SVG animations using JavaScript by supporting the SVGElement.currentFps and SVGElement.targetFps properties. These properties respectively read and control SVG frames per second; see this Opera reference.
* SVG fonts in HTML support: Use SVG font files to style your text using CSS (in both HTML and SVG files); see this Opera reference.
Web fonts support
* font specification (@font-face CSS at-rules) with the font-family descriptor
* src descriptor with local and remote
* TrueType (TTF)
* OpenType (OTF)
* Scalable Vector Graphics (SVG) font support
오페라 한국 지사의 담당 대리님이 국내에서 가장 먼저 베타 버전 포스팅을 해주셨다고 친절하게 보도 자료도 보내주셨습니다.. ^^;
▶Opera 10 베타 버전 출시◀
새로운 기능, 놀라운 속도 -- 웹브라우저의 혁신[2009년 6월3일]오슬로, 노르웨이 - 오페라소프트웨어(Opera Software)는 오늘 Opera 10 베타 데스톱 버전을 출시했다. 새로운 기능과 인터페이스, 향상된 속도 및 성능을 선보이는 이번 Opera 10 베타 버전은 Windows, Mac, Linux 용으로 http://www.opera.com/next/에서 다운로드가 가능하다. (베타 버전은 현재 영어만 제공)
▶ 오페라터보(Opera Turbo)
네트워크 트래픽을 최대 80%까지 압축하여 데이터의 양을 줄여, 전송 속도를 높여 주는 Opera Turbo 기술이 새롭게 탑재되었다. 대부분 초고속 인터넷 환경인 우리나라 인터넷 환경에서는 큰 차이를 느낄 수 없을 지 모르나, 사용자들이 네트워크를 공유해야 하는 wi-fi 사용시, 타 브라우저 사용자 보다 빠른 웹 렌더링 속도를 느낄 수 있을 것이다.▶ 업그레이드 된 인터페이스
전 세계적으로 유명한 디자이너 존 힉스(Jon Hicks) [트위터: twitter.com/hicksdesign]가 Opera에 합류함으로써 신선한 사용자 인터페이스가 만들어졌다. 베타 버전은 아직 완성 작은 아니지만 스킨을 자신만의 사진으로 변경가능하고, 검색툴바 조절을 할 수 있는 등 참신한 기능이 추가 되었다. Opera 10 정식 버전에서는 더욱 업그레이드 된 인터페이스를 준비하고 있다.▶ 비쥬얼 탭
탭을 아래로 드래그하거나 더블 클릭하면 해당 탭의 페이지를 미리 볼 수 있다.▶ 오페라 스피드 다이얼 -> 사용자의 스피드 다이얼
자신이 원하는 사진, 이미지를 배경 이미지로 지정이 가능하다. 또한 스피드 다이얼 개수를 원하는 대로 배치 할 수 있다.▶ 뛰어난 성능과 웹 표준 준수
이제 Opera 10은 오페라 터보(Opera Turbo)를 사용하지 않고도 Gmail, Facebook과 같은 리소스 집약형 페이지에서 보다 신속하게 작동하며, Opera 9.6보다 40%나 빨라진 속도를 제공한다. 웹 개발자들은 웹 폰트 지원, RGBA/HSLA 컬러 및 새로 개선된 SVG 기능의 장점을 누릴 수 있고, Opera의 내장형 웹 개발 도구 모음인 오페라 드레곤플라이(Opera Dragonfly)의 새로운 기능을 활용할 수도 있다. 현재 Opera Dragonfly 알파 3을 통해 DOM을 편집하고 HTTP 헤더를 검사할 수 있으며, 이는 36개 이상의 언어로 제공된다.▶ 이 밖 에도…
이메일 클라이언트 또한 인라인 이미지, 세련된 텍스트, 링크 및 전체 HTML을 포함한 다양한 텍스트 편집 기능을 갖추도록 개선되었다. 이 외에도 지정된 시간이 지나면 Opera가 POP 서버의 이 메일을 자동으로 삭제하도록 설정하여 수신함을 깔끔하게 유지할 수 있다.고질적인 문제였던 IME 버그에 의한 한글어 입력오류도 개선되어 우리나라 사용자들이 좀 더 편리하게 이용할 수 있게 되었다.
▶ 리소스
Opera 10 베타 버전 다운로드: http://www.opera.com/next/
Opera 10 유튜브 동영상: http://www.youtube.com/watch?v=EkaZtpKRcZA
Opera 10 스크린 샷 이미지: http://www.opera.com/media/presskit/ope ··· hots.zipDevelop with Opera Presto 2.2: http://dev.opera.com/articles/view/stan ··· -beta%2F
Opera Dragonfly blog: http://my.opera.com/dragonfly/
Opera Desktop Team blog: http://my.opera.com/desktopteam/Find Opera on the Web
Follow us on Twitter: http://www.twitter.com/opera/
Help us spread the word: http://www.chooseopera.com/
Become an Opera fan on Facebook: http://www.facebook.com/pages/Opera-Browser/
Watch our videos on YouTube: http://www.youtube.com/operasoftware/Opera Software ASA 정보
세계3대 브라우저 제조 회사인 Opera Software ASA는 PC, 휴대폰을 비롯한 기타 네트워크 장치용 웹 브라우저의 역사를 다시 써왔다. Opera의 교차 플랫폼 웹 브라우저 기술은 성능, 표준 준수, 경량 면에서 널리 인정 받는 동시에, 사용자들에게 더욱 빠르고 안전하며 역동적인 온라인 경험을 제공하고 있다. Opera software는 노르웨이 오슬로의 본사를 비롯하여 전 세계 13개국 이상의 지사를 두고 있으며, 오슬로 증권거래소(Oslo Stock Exchage)에 상장되어 있다(종목 코드: OPERA). Opera에 대한 자세한 정보는 http://www.opera.com/에서 확인할 수 있다.

